こんにちは、tamaです。
Affinger5 Gutenbergを使用しているブログ初心者です。
そんな私がCSSを使うのにわからなかった小さな疑問などを解決出来たので書きの残しておきたいと思います。
初心者でしかぶち当たらない疑問ですがそもそもCSSって同じ場所にどんどん付け加えて行くのが正しいのかどうか解りませんでした。
結論は同じ場所に付け加えてOKでした。
✔︎もくじ
1、CSSの貼り付け方
2、CSSを付け加えたのに反映されない時の対処法
それではみていきましょう。
1. CSSの貼り付け場所
ブログをカスタマイズしようとするとCSSを使わなければならない事が多々あります。
例えばAmazonや楽天などのアフィリエイトリンクを作るのに使うツールカエレバなどでリンクボタンをカスタマイズするのにはCSSが必要となります。
それでは貼り付け場所とやり方を説明していきますね。

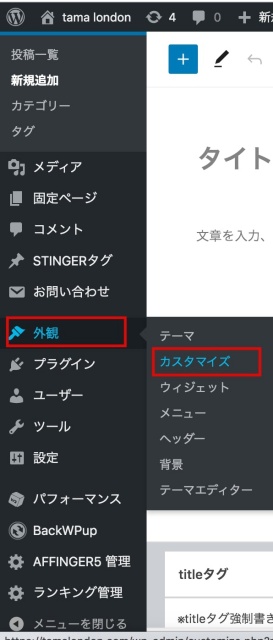
まずは外観、そしてカスタマイズを選びます。

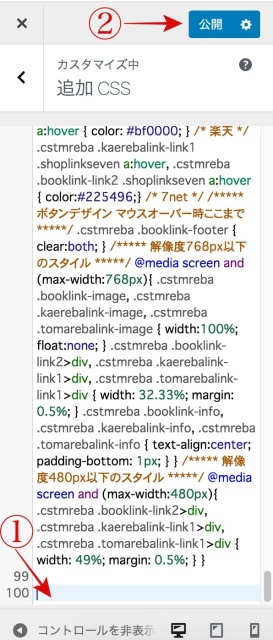
一番下の追加CSSを選びます。

もしもCSSを付け加えるのが初めてならそのままトップに、すでにCSSに以前入れたものがあれば1行開けてその下にコピペで追加します。
その後一番上の公開を必ずクリックします。公開をクリックしないと反映されません。
取り敢えずはこれでOKです。
2. CSSを付け加えたのに反映されない時の対処法
CSSを付け加えたのにすぐに反映されない場合が多々あります。
実際私もそうでした。反映するまでに時間がかかりました。
✔︎そんな時の対処法3つ
- しばらく待ってみる
- PCを再起動させてみる
- キャッシュの削除を行う
この中のキャッシュの削除はCSSに限らず反映されない時には使えるので覚えておくといいですよ。
キャッシュの削除のやり方
どこかのページで問題があった時にそのページを更新する事で解決する事もありますがそれだけでは問題が解決されない場合があります。
そんな時スーパーリロードと言われるキャッシュの削除を行います。
やり方は至って簡単でキーボードのショットカットキーを押すだけです。
Mac 【command】+【R】
Windows 【Ctrl】 + 【F5】
キャッシュの削除は必ず問題のあるページで行います。
注意ポイント
念のために必ずバックアップを取っておくようにしましょう。
まとめ
ブログ初心者にとってCSSを使うのにわからなかった小さな疑問。
そもそもCSSって同じ場所にどんどん付け加えて行くのが正しいのかどうか、その後も反映されない場合はどうしたらいいのかなどの解決方法でした。
キャッシュの削除は色んな場面で使えますので是非お試しください。
以上、初心者向けCSSの貼り付け方と反映されない時の対処法でした。