こんにちは、tamaです。
ブログ初心者で毎回あれこれと問題にぶち当たっています。
アプリーチを利用する時にそのままではなんだか味気ないですよね。
沢山のブロガーさん達が綺麗な枠組みでアプリーチのデザインをされているのですがそれにはCSSコードを使わねばなりません。
しかしブログ初心者にはまだまだハードルが高くいまいち使い方が理解出来ません。
✔︎こんな状況が当てはまる人は是非試してみてください
1、枠を作りたいがCSSの使い方がわからない
2、シンプルなデザインでいいからとにかく簡単に作りたい
当てはまりましたか?
それではサクッと説明していきますね。笑えるくらいとても簡単です。
使用するのはアプリーチの旧コードです。
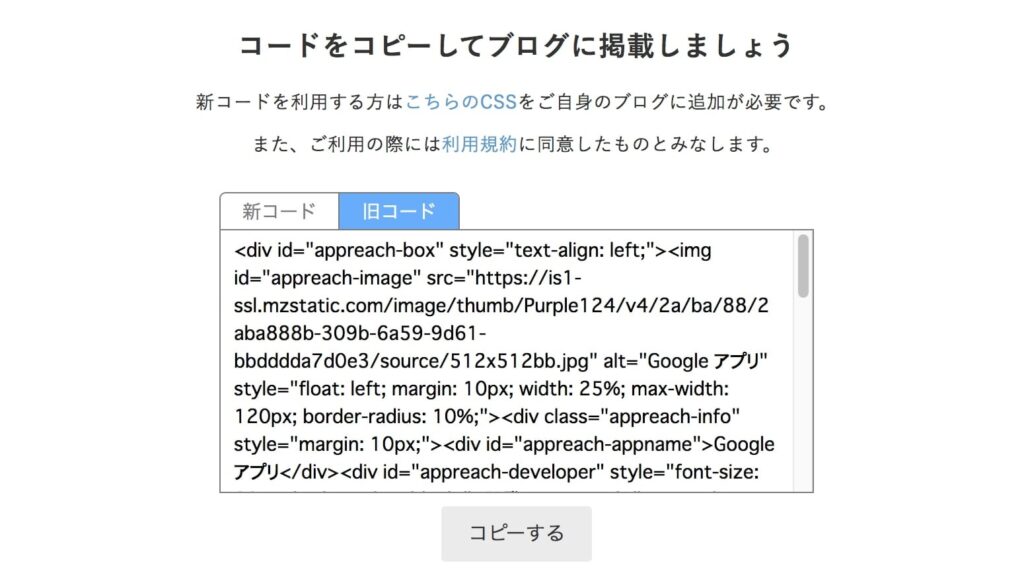
1. アプリーチ から旧コードをコピー

まずは使いたいアイコンの旧コードをコピーしてきます。
2. 貼り付けたい場所にHTMLを使ってペースト
ペースト出来ましたか?
プレビューで見ると実際は現在はこんな感じで枠のない状態です。

3. コード「border:1px solid #eee;」をコピペして入力するだけ
ではここでひと手間が入りますが超絶簡単です。

先ほどコピーした旧コードの一番上の始まりの所に別のコードを付け足します。
<div id=”appreach-box” style=”text-align: left;”> これの left; の後に
border:1px solid #eee; を付け足します。このままコピペしてください。
こんな感じになります
<div id=”appreach-box” style=”text-align: left;border:1px solid #eee;”>
#eeeの部分で色の変更が出来ます。
実際やってみるとこんな感じに、カラーは#eeeのままです。

では色を替えてみましょう。#eee を #5b5b5b に変えてみました。

さらに線の太さも替えてみましょう。太さは付け足したこの border:1px この数字を5pxに替えてみました。色はピンクに。

CSSが分からなくてもこれくらいの付け足しならブログ初心者の私にも簡単に出来ました。
この方法を書いてらっしゃったブロガーさんのリンクを貼りたかったのですが確認したら残念ながらリンクが切れていました、感謝です。
まとめ
アプリーチで枠を作りたいがCSSの使い方がわからない、シンプルなデザインでいいからとにかく簡単に作りたい人向けのコピペだけで枠を作る方法でした。
初心者には沢山説明されても分からないことが多いのですがこの方法だと至って簡単です。
以上、ブログ初心者向け、アプリーチ に超簡単に枠をつける方法でした。